 おとうぴー
おとうぴー
先日気になるサイトを見つけました。
参考 CSSだけでドット絵マリオを描けるのかクモのようにコツコツとcssだけでドット絵を描いてるんですよね~。
単純にこれはおもしろい!と、思ったのと、升目が増えたら大変そうだな~とめんどくさがりの自分は思っちゃいました。
ちなみにめんどくさいと思うのは何かを作るチャンスです(笑)。
そうだ、画像を取り込んだらドット絵を作成するツールを作ろう!
ドット絵はhtmlとcssで作ります。完成形は動き(アニメーション)もつけていきたいですね!
 おとうぴー
おとうぴー
目次
ツール作成
プラグインで作りたかったのですが、とりあえず慣れてる『C# フォーム アプリケーション』で作成することにしました。
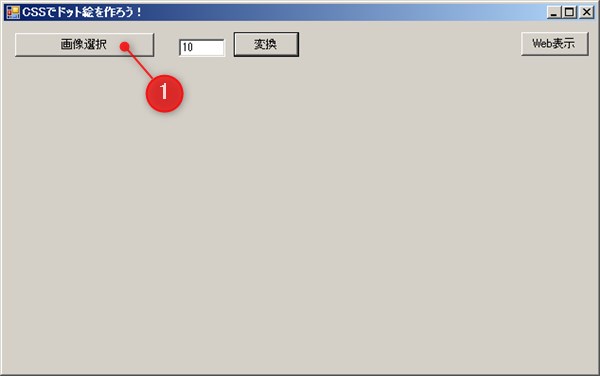
①画像選択
ドット絵変換する対象の画像を選択します。

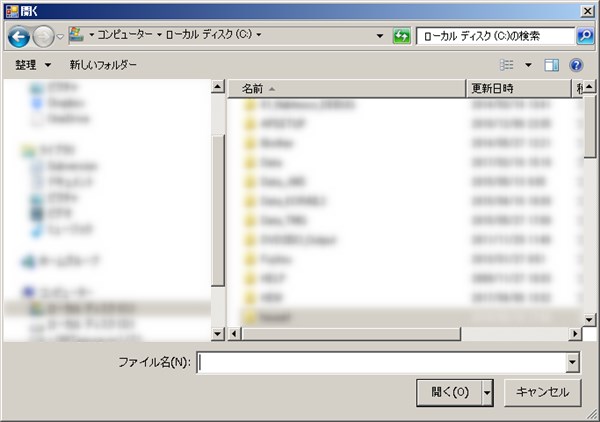
①ボタンを押すと画像選択画面が開くので、ローカル画像を選択します。(jpg,png,bmp確認済み)

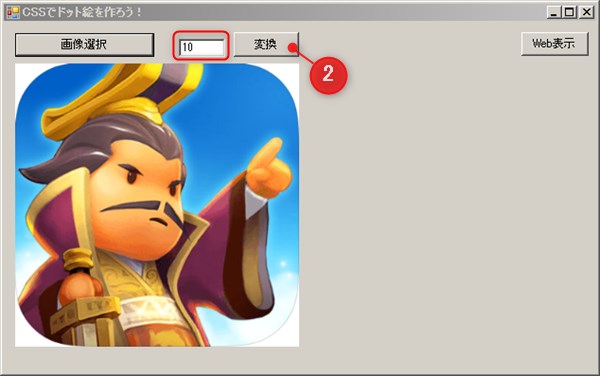
②画像変換
画像の升目のサイズ(デフォルト10px)を入力して、変換ボタンを押します。

元の画像の右に、変換したドット絵を表示するようにしました。
まだこの段階では、cssで表示した画像ではありません。
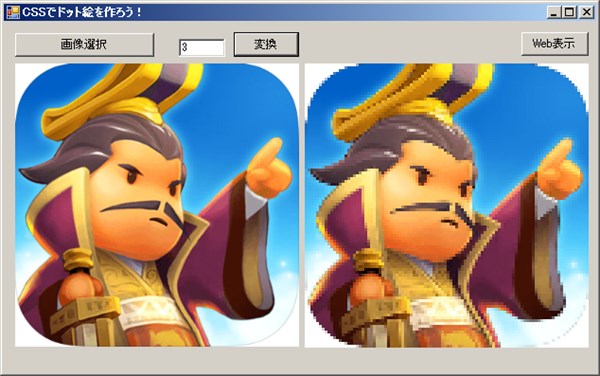
升目サイズ3pxの場合

まだドット絵って感じしませんね。
 おとうぴー
おとうぴー
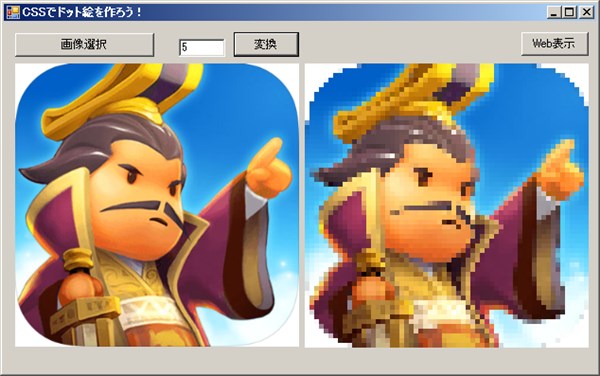
升目サイズ5pxの場合

ちょっといい感じになってきました。
 おとうぴー
おとうぴー
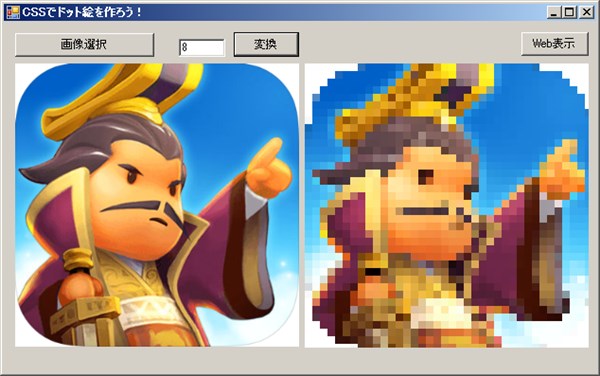
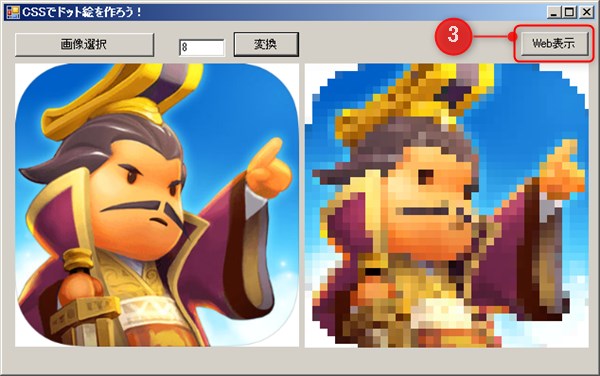
升目サイズ8pxの場合

つぶれ過ぎかどうか微妙なところ。
 おとうぴー
おとうぴー
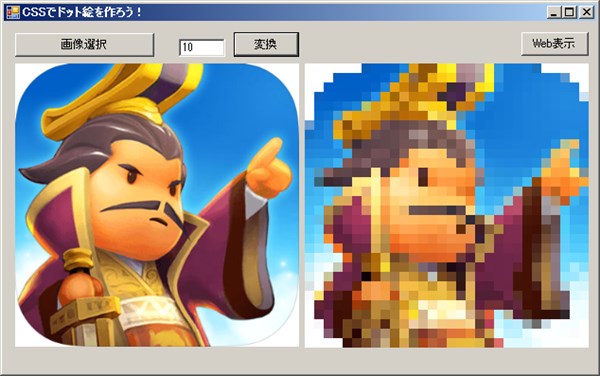
升目サイズ10pxの場合

遠めでなんとか分かるかなってとこですかね。
 おとうぴー
おとうぴー
③WEB表示
WEB表示ボタンを押すと、cssとHTMLで描画します。

最初にも書きましたが、cssとhtmlに関してはこちらのサイトを参考にさせてもらってます。
参考 CSSだけでドット絵マリオを描けるのかクモのようにコツコツと実際にできたcssでのドット絵
See the Pen bKoZRw by かどまんおとうぴー@ゲームパパブロガー (@kadoman3745) on CodePen.
なかなか綺麗にできました。cssで作っているのでアニメーションもつけたい放題です。
ちょっと簡単にアニメーションつけたのが下画像です。いろいろできそうで楽しみです!
 おとうぴー
おとうぴー
See the Pen テスト by かどまんおとうぴー@ゲームパパブロガー (@kadoman3745) on CodePen.
今回のC#フォームアプリケーションは公開しておりません。
需要があれば公開します。^^
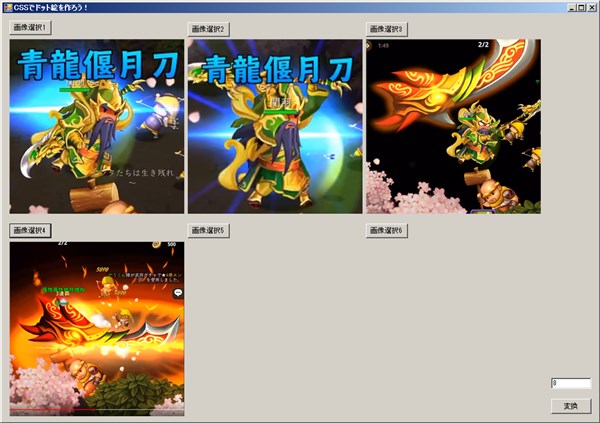
バージョンアップ!アニメーションでつなげるごとに成功
関羽の必殺技を写真で複数選択してつなげてみました。
変更点)複数画像選択可。変換ボタンを押すことでcssでアニメーションとしてつなげる。

See the Pen ごっつ三国 関羽の必殺技紙芝居 by かどまんおとうぴー@ゲームパパブロガー (@kadoman3745) on CodePen.



